pushState+replaceState
简单的web api 使用

先说一些很简单的事情,就是我博客数据库全被删除了- -,这就让我很绝望,恰巧我的数据库上次更新不知怎么的日志设置失效了,日志文件也没了,所以我就没办法只有重写了,这个我之前写过所以这次就简单写写。
1.pushState
简单说就是将当前页面插入history队列的顶部前一条(就是插入历史记录,如果你用浏览器的返回功能就能回到用此方法时显示的url),然后更新url。
用法如下:
pushState(state,title,url);
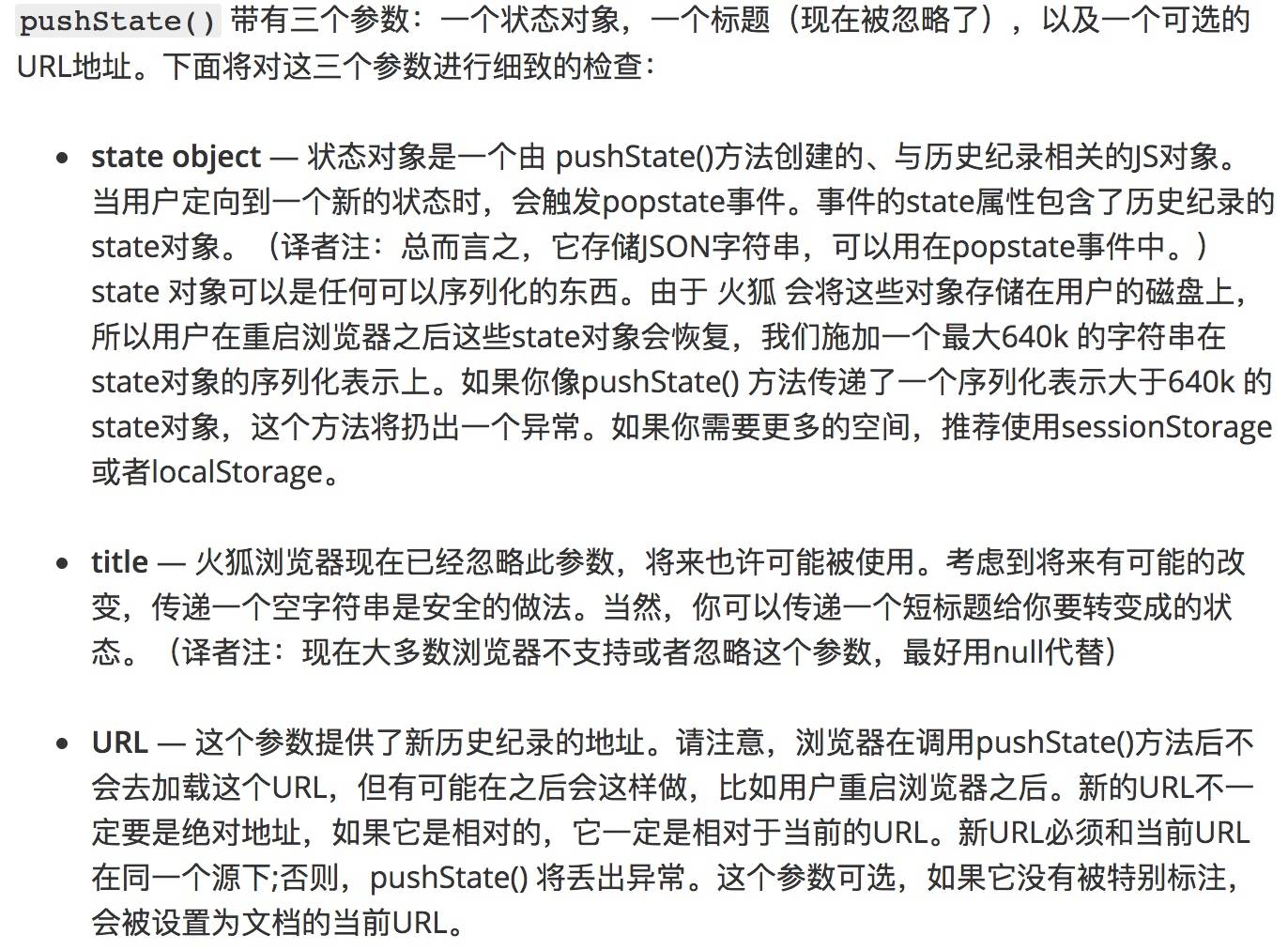
附带mdn的解释:
我的理解就是state就是可以自传的参数对象,title基本用’’,url就是要更新的url
2.replaceState
简单说就是替换当前页面在history队列中的url以及state。
用法如下:
pushState(state,title,url);
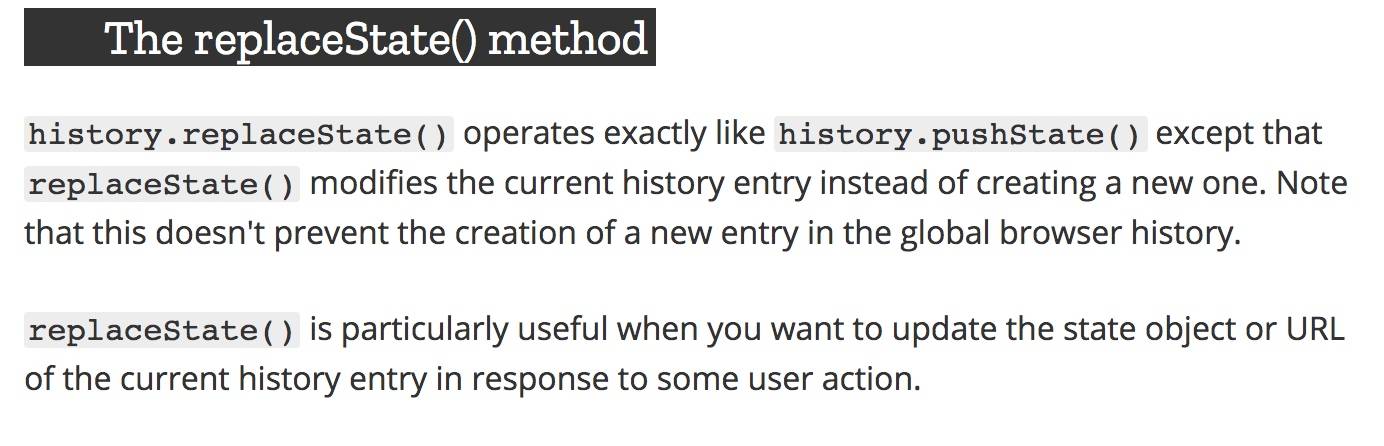
附带mdn的解释:
基本和pushState的参数无区别,但不同的就是它不会生成新的历史记录,只是更改当前的url以及state
3.重头戏popstate
popstate是一个history事件,每当浏览器使用返回或者前进功能时便会调用该事件
我们可以使用window.addEventListener来监听此事件
至于为什么,是这样的:
当你用pushstate和replacestate的时候实质上并没有进行页面刷新,就是说你的页面内容如果你没有通过js更改的话是不会变的,只是说生成了2个历史页面或者更改了一个历史页面,此时你可以用js监听事件来修改某些数据,达到用户看起来页面转换的效果,但是当用户返回的时候就只能通过此监听事件来实现数据修改返回到你之前的状态。
简单说就是用来实现业务逻辑的一个方法。
用法如下:
1 | window.addEventListener("popstate", function () { |
但也有要注意的地方便是window.addEventListener的使用不要重复监听,这是window事件api便不过多解释了。
总结
这2个api属于html5的新特性,是属于web api 主要是看浏览器的支持情况,我不喜欢看这个,所以就不上对比图了,有需要的自己百度。
很烦就是数据库被删除了 - - - - -
但是生活还是要继续啊,现在我已经开启定时备份和二进制日志了,我就不信还能丢了,再在github上备份一份。