hexo+github搭建个人博客
由于自己的疏忽,之前的自己开发的博客站点被攻击了,all die
只好选择一个相对方便以及安全的方法来写博客了
1. github准备
首先你得有一个github免费账号,申请很简单官网傻瓜式流程,当然你得看得懂英语,或者用谷歌浏览器的翻译
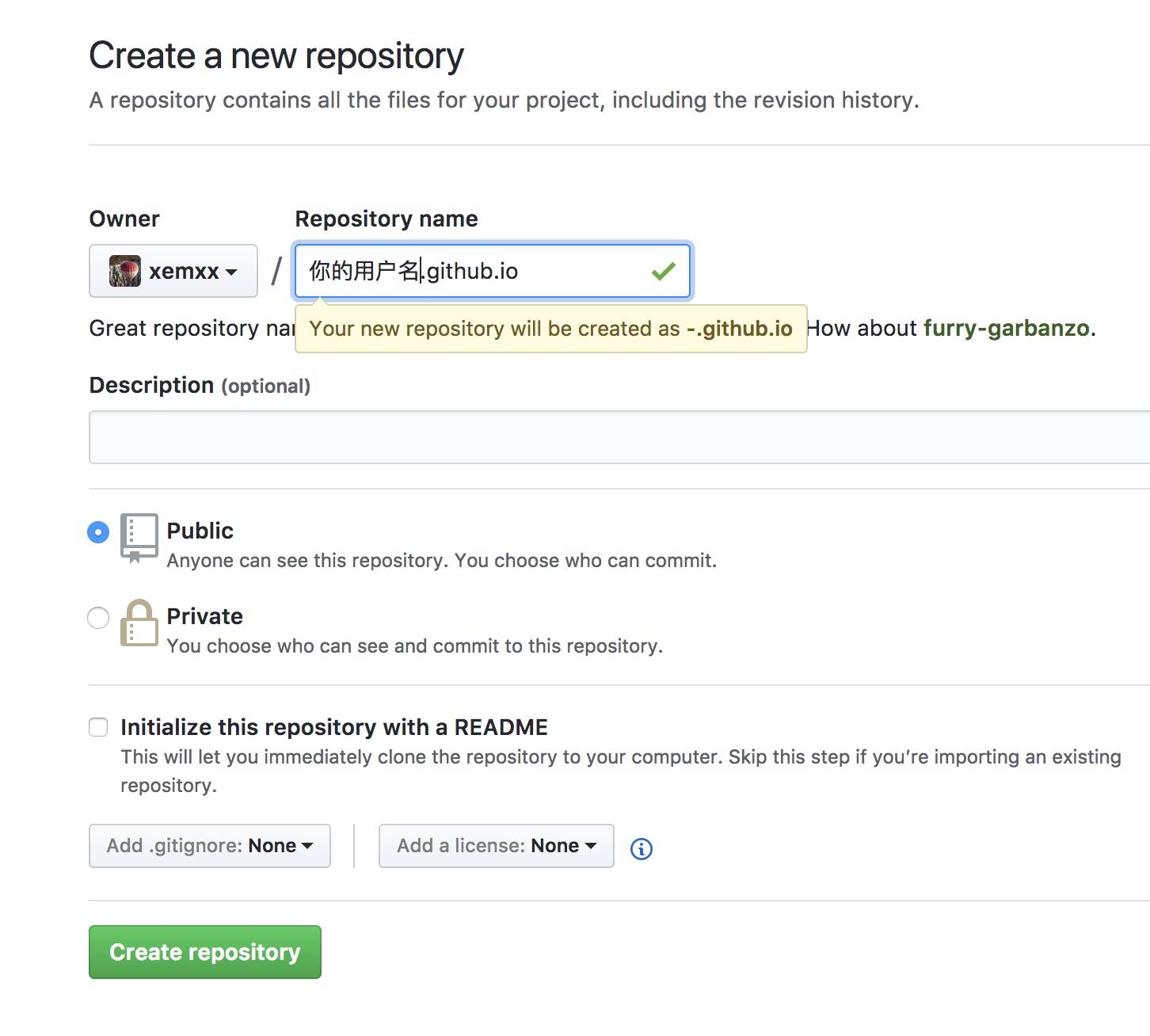
然后你得创建一个github仓库如下:

仓库名就像截图中那样,例如我用户名是xemxx 就应该是:xemxx.github.io创建好后github的准备工作就结束了。
2. hexo搭建到本地
- 首先推荐上hexo官网
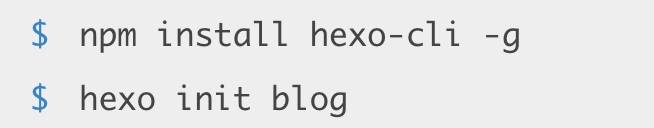
- 安装hexo-cli
推荐官网的命令

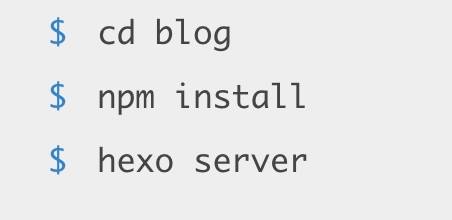
- 上面的命令已经是创建了一个blog站点,然后只要打开站点文件夹运行即可,后续可以继续官网命令

- 现在已经完成了基本站点的配置,可以在本地运行了,hexo server还有简写命令就是 hexo s
3. hexo搭建到github
github先配置文件
在blog目录中有一个文件叫_config.yml
然后找到
deploy:
type: git
repo: https://github.com/xemxx/xemxx.github.io
branch: master
主要修改repo xemxx改为你自己的用户名
然后运行hexo d 即可部署到github上面,然后可以直接访问xemxx.github.io xemxx为你的用户名1
2
3存在一些错误:一个是找不到git
运行npm install --save hexo-deployer-git即可
在hexo d后会提示输入github的账户密码。然后还有一些主题配置,一般是需要先下载主体资源到themes文件目录下,然后修改_config.yml上的themes项即可。
4. 总结
总的来说是一次很正常的学习尝试,很绝望为什么这么简单确实是的,因为我搭建这个网站花了很多时间,还是这个鬼样子不好看,用hexo搭建的就有很多的主题直接可以使用。
不过我还是喜欢整个网站自定义的感觉,作为一个学习历程吧,hexo所有的配置基本都在那个配置文件中,然后毕竟是静态网站,而且用的github仓库所以启动浏览会快很多。
好吧就这样溜了- -。